如果你的部落格是用blogger / blogspot的,一定不能錯過這個功能!
如果你還沒替你的部落格加入新的「搜尋框」(Search box),那快來看看怎麼加~
如果你還沒替你的部落格加入新的「搜尋框」(Search box),那快來看看怎麼加~

如果你不知道我在說啥,可以試用看看我的部落格右上方的「文章搜尋」,
我是認為非常好用啦,我自己常拿來搜尋自己的文章,其他人的網頁等。

這是Blogger in Draft之前放出來的新功能,看過別人的部落格有,卻不知該從哪裡加來用…
後來不小心在羊男實驗の咖啡館看到說明,但是還是搞不懂要從哪加入那個Search Box…
某天,不小心跟咕狗大神心電感應到,終於被我發現了。(其實是我忘了我到底怎麼發現的)
接下來,請你跟著我ㄧ起做:
- 首先,要先從Blogger測試區(http://draft.blogger.com/)登入控制主頁
登入後的畫面會是這樣:
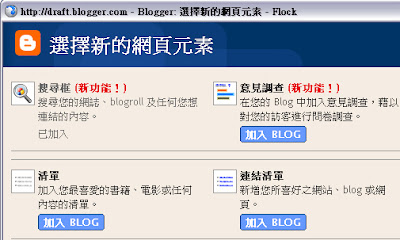
- 接著,進入版面配置,替blog加入新的
網頁元素,你會看到 多了搜尋框(新功能!) 這個網頁元素可以加:
可以看到搜尋框的功能解說:搜尋您的網誌、blogroll及任何您想連結的內容。
有沒有這麼神啊?繼續往下做吧,待會再來試用看看。
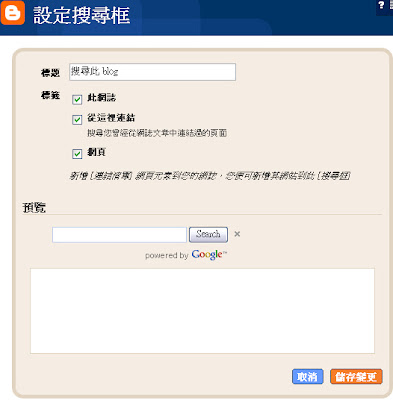
(如果你先玩過我的文章搜尋,應該就知道有沒有神吧?) - 再來就是設定搜尋框,有三個選項可以勾:

標題:搜尋此blog → 我自己是改成文章搜尋。
此網誌 → 這個當然要打勾,因為要搜尋自己blog。
(部落格或網誌?翻譯真是不統一耶,扣分!)
從這裡連結 → 這個我也打勾,找文章時當然要順便搜尋我搜刮了哪些好文啊!
網頁 → 新增連結清單網頁元素到您的網誌,您便可新增其他網站到此搜尋框。
這個也打勾~2007/8/13 備註:
連結清單網頁元素←這個我終於知道指啥東西了!
Xavier看了我的教學後放了個搜尋文章框,我去試用才知道…
就是連結清單(blogroll)也可以搜尋啦,我剛好沒用到這東西。 - 加好後在版面配置,會看到新的「搜尋此blog」元件

- 接下來就是趕快看看自己的部落格,測試看看搜尋的功能如何~
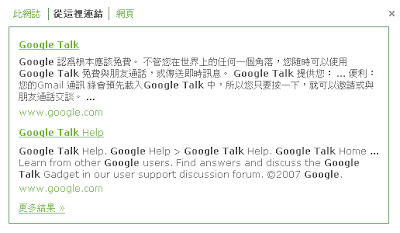
測試關鍵字: Google Talk
搜尋結果會以AJAX的方式內嵌在部落格的標題下方,文字上方。
這是此網誌的搜尋結果,我只有一篇寫Google Talk的文章,
很厲害的連HTML原始碼都給我秀出來了~
再來看看從這裡連結的搜尋結果,耶?講英文咧~
「這個搜尋引擎還在載入中,請稍候幾秒再試」
好吧,那我等等再試。
等了幾秒後,再去打一次Google Talk,再按一次搜尋的結果,這次有找到了。
沒錯!這篇文章我的確放了這兩個跟Google Talk有關係的連結。
大神果然很神哦,要多拜~
最後是網頁搜尋結果。
讓大家不管怎麼搜尋,都直接可以在你的部落格上看到搜尋結果。
這個真的有神,所以要繼續膜拜咕狗大神~
» 相關連結:如果你對Blogger其他測試中的新功能有興趣,
可以繼續參觀羊男實驗の咖啡館:










13 意見:
我照著你的教學也放了一個搜尋器囉^^,真的挺好用的~~感謝分享,可以請教你一個問題嗎?關於文章中的排版,因為預設好像都是靠左對齊,要怎樣才能有漸層式的排版?? thx~
你是說像WORD那樣每個段落或者標題條列的縮排嗎?
我這篇文章用的 1~ 2~ 3~ 4每個步驟的縮排這種?
如果不要有1~2~3~4這種的標頭,辦得到嗎?因為每次想要讓文字靠右一點,用空白鍵推過去,發佈文章後看到的又都是靠左對齊><
你是說像這篇文章的《範例二》的整段縮排效果嗎?
請問版主,
我想在我的blog上加入
"讓別人用email訂閱我的blog"
請問要如何放入?
我看到留言後去 逛你的blog 發現你已經用好FeedBurner的Email訂閱rss囉~
謝謝你喔! 那個訂閱問題已經解決了!
想要再請教另一個問題
關於在發佈的文章裡,有其它的網站聯結
如何使閱覽者按的時候是新開啟一個視窗
而不是在原本視窗聯結呢?
要在網站連結的原始碼裡加上target=_blank參數
可以參考這篇『連結基本概念』的語法說明
http://dob.tnc.edu.tw/themes/old/showPage.php?s=13&t=3&at=" target=_blank">
這裡 剛網址貼錯
你人真熱心,
想請教使用此網頁方法是應貼在下面哪一個?
1.版面配置- HTML
結果一打開全部很多HTML不知該放哪
2.文章 - HTML
依教學貼上
但出現以下訊息
您的 HTML 不被接受: Tag is not allowed: body onload='parseLink()'
停止顯示標題或此文章的內文 HTML 錯誤
不知是不是有什麼順序
我上面的回應的作法比較簡單,但是每篇文章中的連結,想要連結開新視窗的話,需要自己在寫文章時,在修改HTML模式改語法,所以推薦『蕃茄腦袋: [Blogger 教學] 將外部連結另開視窗』的作法。
不過這篇的講解只有改Blogger範本的HTML語法部份,修改方式就是要到Blogger的資訊主頁=>版面配置=>修改HTML然後找出相對應的語法區塊照著修改。
步驟主要是:
1.下載備份原始範本
2.搜尋範本中相關程式碼
3.複製並貼上新的程式碼
4.儲存範本
5.檢視部落格測試結果
比較詳盡的圖文說明可以看『如何讓Blogger只顯示標題 | 啪啦報報共筆部落格』、『
電腦玩物: Blogger Favicon 如何讓部落格有瀏覽器書籤和網址列專屬圖示?』這2篇,作法差不多,只是差別在你要加到範本的效果不同而已。
http://hezelusen.blogspot.com/2008/12/blogger-blogspot.html
有個中國人
直接引用你的圖片
果然是擁有5000年歷史的大國
竟然有這種人
要抄也抄個全部
也改個圖吧
把人家2007年的文字,改成2008年的...
真神奇...沒想到我的文章也會碰到這種事,有點無言...因為圖片中還有我的部落格標題...總之,謝謝你的告知,只能說我以後自己防著點吧,如果我介意的話~"~ 其實別的國家的人也會做這種事...之前影片被某外國人盜用,還把最末的作者跟影片後製名單整個剪掉...
張貼留言